什么是插槽
官方解释:Vue 实现了一套内容分发的 API,将
实际上说:
插槽显不显示、怎样显示是由父组件来控制的,而插槽在哪里显示就由子组件来进行控制。
插槽与props的区别
props是父组件向子组件传输属性和方法。
而插槽是子组件向父组件进行传输属性、方法还可以是标签的内容(例如:带内容的button按钮)甚至是组件。
插槽的分类
默认插槽
默认插槽又叫单个插槽或者匿名插槽。
父组件中:
<Category>
<div>html结构1</div>
</Category>
子组件中:Category
<template>
<div>
<!-- 定义插槽 -->
<slot>插槽默认内容...</slot>
</div>
</template>具名插槽(将slot标签上加入name属性)
父组件指明放入子组件的哪个插槽slot="footer",如果是template可以写成v-slot:footer
注意:slot 可以用在任何元素上,v-slot 只能添加在template模板上。
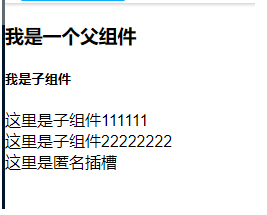
父组件内容
<template>
<div>
<h3>我是一个父组件</h3>
<!--子组件内容 ↓ -->
<child>
<div slot="index1">这里是子组件111111</div>
<div slot="index2">这里是子组件22222222</div>
<div>这里是匿名插槽</div>
</child>
</div>
</template>
子组件内容
<template>
<div>
<h5>我是子组件</h5>
<slot name="index1"></slot>
<slot name="index2"></slot>
<slot name="index3"></slot>
<slot></slot>
</div>
</template>
在上面示例中,可以看出父组件通过模板上添加slot属性与具名插槽的进行关联,没用name属性的slot展示匿名插槽。
作用域插槽
这玩意就是狗屁说的挺玄乎,说白了就是这个slot不是只能往子传父数据吗?你要是在父模板里需要子模板的数据怎么办呢?这就需要作用域插槽。
vue给了三种,
默认插槽作用域传值。

上段代码中我们在子组件中 slot 标签上添加了一些自定义属性,属性值就是我们想要传递给父组件的一些内容。在父组件 App.vue 中通过 v-slot="slotProps"等形式接收子组件传毒过来的数据,slotProps 的名字是可以任意取的,它是一个对象,包含了所有传递过来的数据。
需要注意的是,子组件传递过来的数据只能在子组件这个标签内使用。
解构写法
哎?我不会,没学过解构,以后再写。
具名插槽作用域传值
具名插槽作用域之间的传递其实默认插槽作用域传值原理是一样的,只不过写法不一样罢了。
child.vue 代码如下:
<template>
<div class="child-box">
<p>我是子组件</p>
<slot name="header" text="我是子组件小猪课堂" :count="1"></slot>
</div>
</template>
App.vue 代码如下:
<template>
<img alt="Vue logo" src="./assets/logo.png" />
<child>
<template #header="{ text, count }">
<div>{{ text }}---{{ count }}</div>
</template>
</child>
</template>上段代码中我们给 slot 添加了一个 name,在父组件中接收数据的时候不在采用 v-slot=""形式了,而是直接再插槽内容上采用#header=""形式,当时这是简写形式,你也可以写为:v-slot:header="" 这个#header就是 #name的名字。你要是子组件的






