Vue封装的过度与动画:在插入、更新或移除DOM元素时,在合适的时候给元素添加样式类名
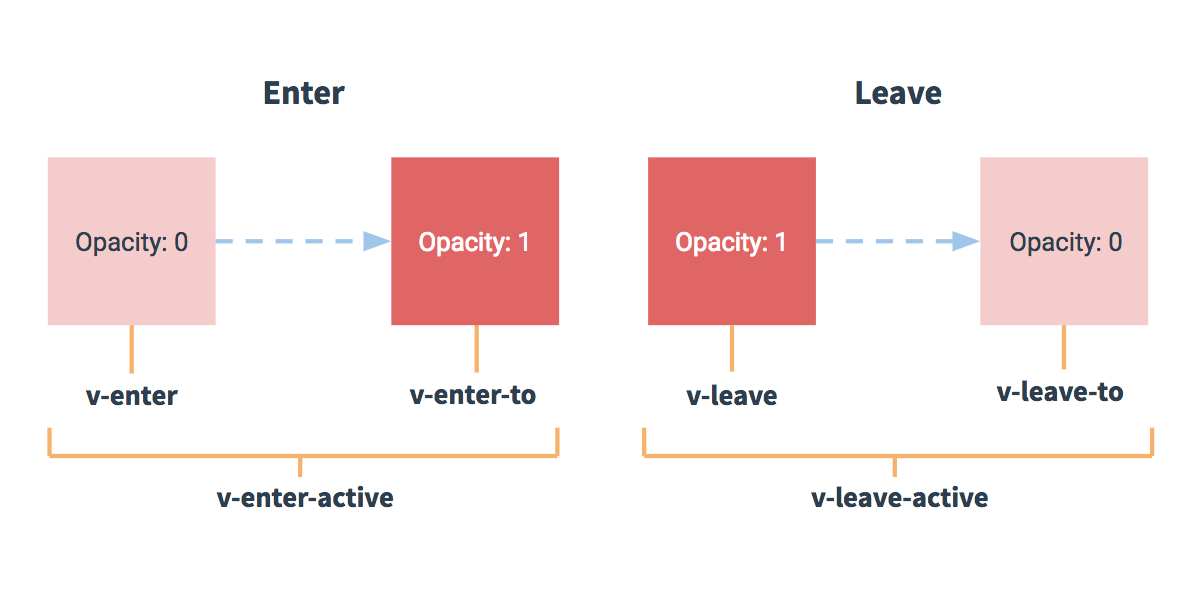
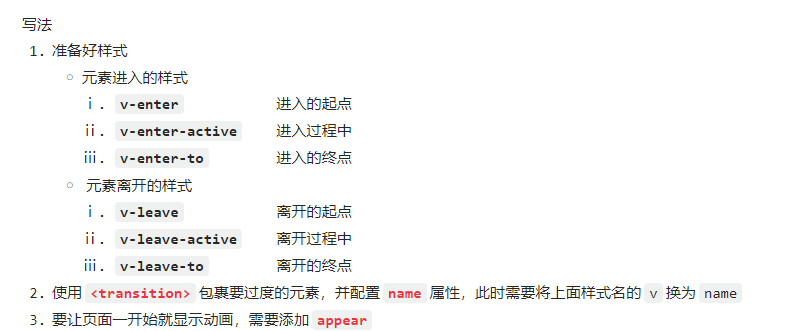
在进入/离开的过渡中,会有 6 个 class 切换。
- v-enter:定义进入过渡的开始状态。在元素被插入之前生效,在元素被插入之后的下一帧移除。
- v-enter-active:定义进入过渡生效时的状态。在整个进入过渡的阶段中应用,在元素被插入之前生效,在过渡/动画完成之后移除。这个类可以被用来定义进入过渡的过程时间,延迟和曲线函数。
- v-enter-to:2.1.8 版及以上定义进入过渡的结束状态。在元素被插入之后下一帧生效 (与此同时 v-enter 被移除),在过渡/动画完成之后移除。
- v-leave:定义离开过渡的开始状态。在离开过渡被触发时立刻生效,下一帧被移除。
- v-leave-active:定义离开过渡生效时的状态。在整个离开过渡的阶段中应用,在离开过渡被触发时立刻生效,在过渡/动画完成之后移除。这个类可以被用来定义离开过渡的过程时间,延迟和曲线函数。
- v-leave-to:2.1.8 版及以上定义离开过渡的结束状态。在离开过渡被触发之后下一帧生效 (与此同时 v-leave被删除),在过渡/动画完成之后移除。

4 备注:若有多个元素需要过度,则需要使用
图片的过度效果
<template>
<div>
<button @click="toggle">改变图形的宽度</button>
<transition name="box">
<div class="chart" v-if="show">
{{name}}
</div>
</transition>
</div>
</template>
<script>
export default {
name:'testName',
data(){
return{
show:true,
name:"大阳摩托"
}
},
methods:{
toggle(){
this.show=!this.show;
}
}
}
</script>
<style>
.chart{
width: 600px;
height: 100px;
background-color: orange;
}
/* 进入和离开的过程 */
.box-enter-active,.box-leave-active{
transition: width 1s;
}
/* 进入的开始状态和离开的结束状态 */
.box-enter , .box-leave-to{
width: 0;
}
/* 离开的初始状态和进入的结束状态 */
.box-leave,.box-enter-to{
width: 500px;
}
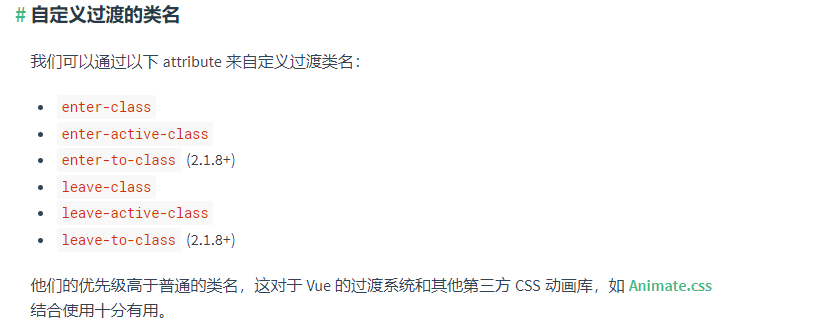
</style>第三方库Animate.css 配合自定义过度类名使用最好。
<template>
<div>
<button @click="isShow=!isShow">隐藏</button>
<transition-group name="animate__animated animate__bounce"
enter-active-class="animate__swing"
leave-active-class="animate__backOutUp"
:appear="true">
<h1 v-show="isShow" key="1">你好啊test2</h1>
<h1 v-show="isShow" key="2">我很好</h1>
</transition-group>
</div>
</template>appear初始化渲染
appear 表示开启此特性
appear-class 表示初始class样式