client

clientHeight 这个属性是只读属性,它是元素内部的高度(单位像素),包含内边距padding,但不包括水平滚动条、边框border和外边距margin。
Element.clientWidth 只读属性表示元素的内部宽度,以像素计。该属性包括内边距 padding,但不包括边框 border、外边距 margin 和垂直滚动条(如果有的话)。
Element.clientTop 只读属性 一个元素顶部边框的宽度(以像素表示)。不包括顶部外边距margin或内边距padding
Element.clientLeft 只读属性表示一个元素的左边框的宽度,以像素表示。不包括左外边距margin-left和左内边距padding-left
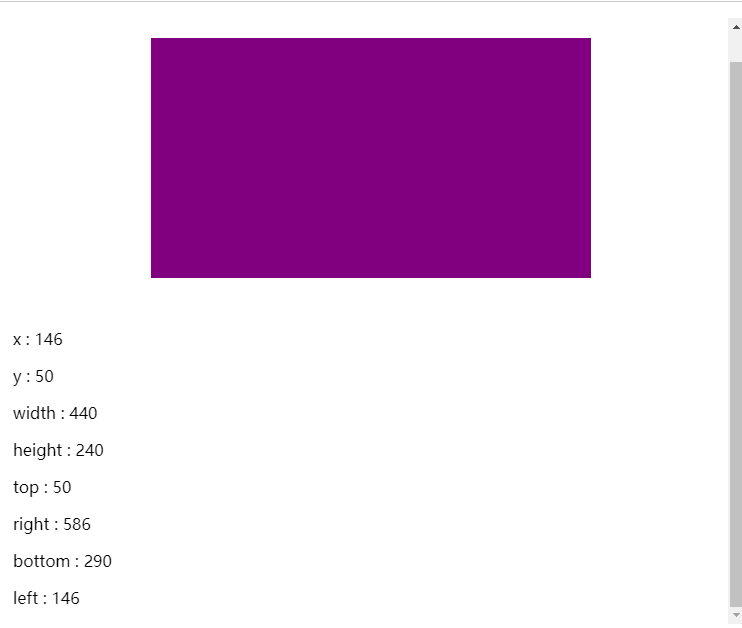
Element.getBoundingClientRect() 方法返回元素的大小及其相对于视口的位置。返回值是一组集合。由于较为复杂建议去MDN看实例
直接调用函数
不用手动调用函数直接就调用有点类似于构造函数的感觉。
(function(){console.log(1)})();
(function(){console.log(2)}());
我发现箭头函数也是可以的。
(()=>{console.log(3)})();这样是可以的
(()=>{console.log(2)}());❌注意箭头函数这样我错误的
scroll


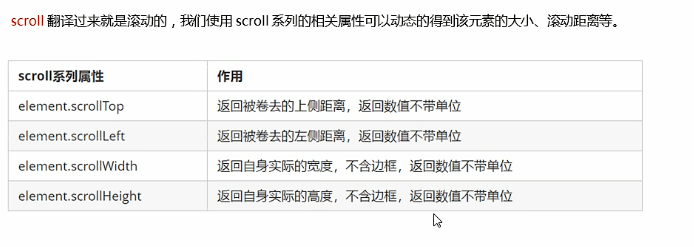
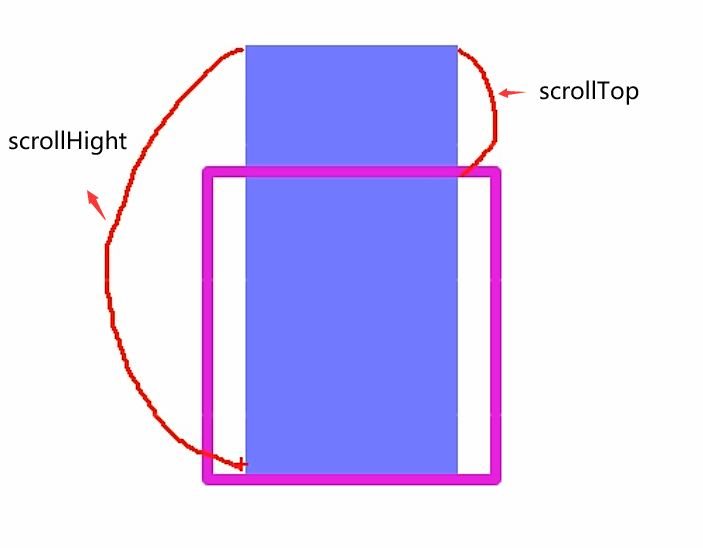
Element.scrollTop 属性可以获取或设置一个元素的内容垂直滚动的像素数。
Element.scrollHeight 这个只读属性是一个元素内容高度的度量,包括由于溢出导致的视图中不可见内容。
滚动事件
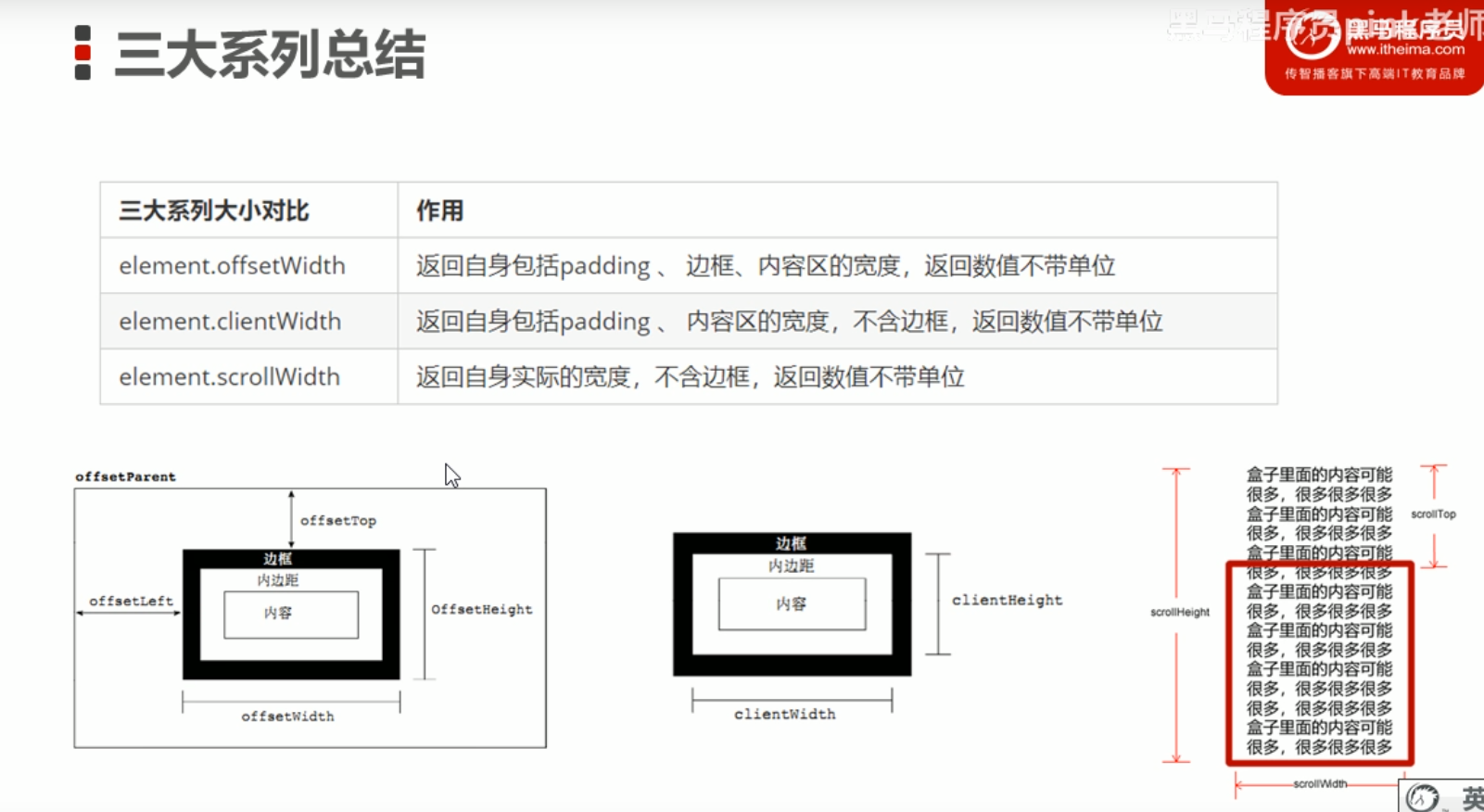
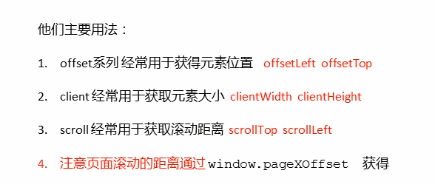
三个获取元素长宽的总结
移动端模拟 touch
https://blog.csdn.net/weixin_47947930/article/details/106460029