<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.wrap{
width: 300px;
margin: 100px auto 0;
}
table{
border-collapse: collapse;
border-spacing: 0;
border: 1px solid #c0c0c0;
width: 300px;
}
td{
border: 1px solid #d0d0d0;
}
th{
background-color: #09c;
font: bold 16px "微软雅黑";
color: #FFFFFF;
}
td{
font:14px "微软雅黑";
text-align: center;
}
tbody tr{
background-color: #f0f0f0;
}
tbody tr:hover{
cursor: pointer;
background-color: #fafafa;
}
</style>
</head>
<body>
<div class="wrap">
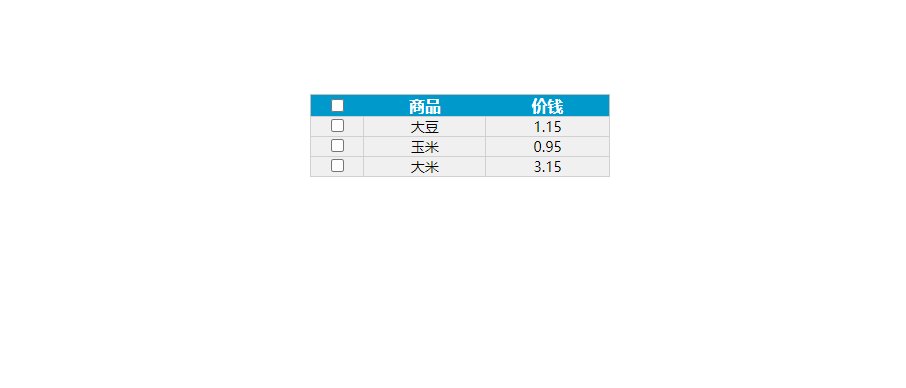
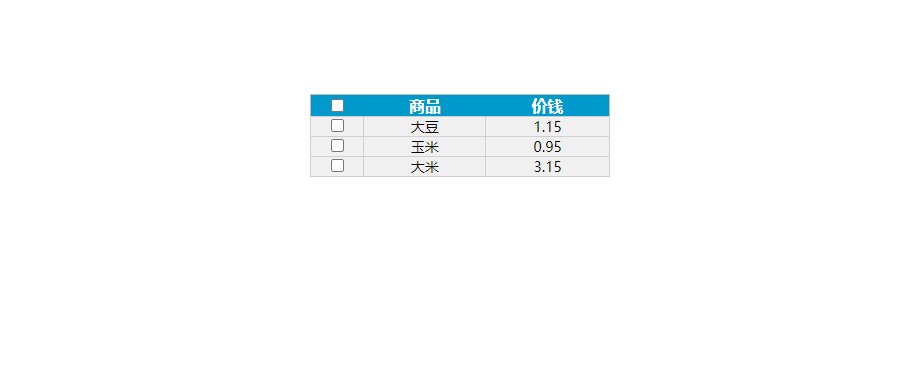
<table>
<thead>
<tr>
<th><input type="checkbox" id="j_cbAll" /></th>
<th>商品</th>
<th>价钱</th>
</tr>
</thead>
<tbody id="j_tb">
<tr>
<td><input type="checkbox" /></td>
<td>大豆</td>
<td>1.15</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>玉米</td>
<td>0.95</td>
</tr>
<tr>
<td><input type="checkbox" /></td>
<td>大米</td>
<td>3.15</td>
</tr>
</tbody>
</table>
</div>
<script type="text/javascript">
var j_cbAll=document.getElementById('j_cbAll');
var j_tbs=document.getElementById('j_tb').getElementsByTagName('input');
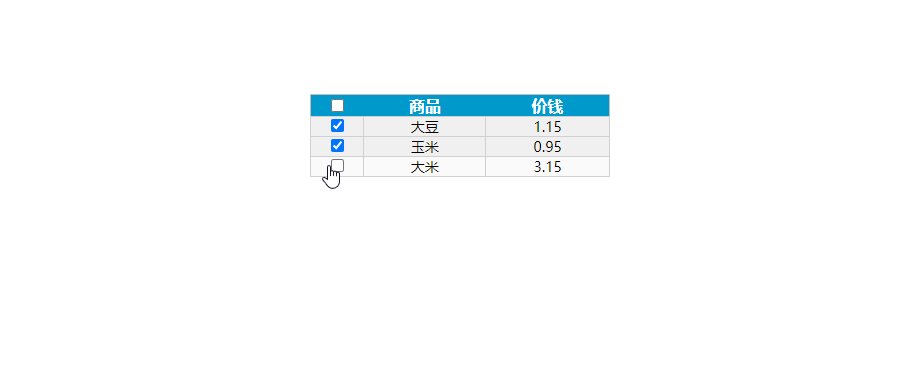
j_cbAll.onclick=function(){
for(var i=0;i<j_tbs.length;i++){
j_tbs[i].checked=!j_tbs[i].checked;
}
}
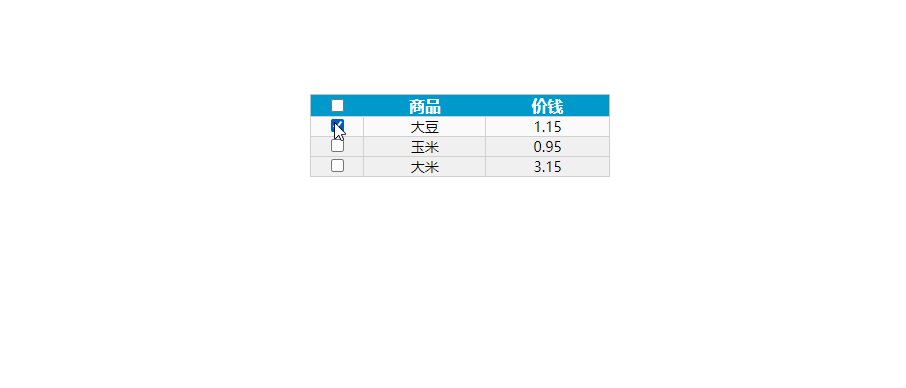
for(i=0;i<j_tbs.length;i++){
j_tbs[i].onclick=function(){
var switch_of=true;
for(i=0;i<j_tbs.length;i++){
if(!j_tbs[i].checked){
switch_of=false;
break;
}
}
j_cbAll.checked=switch_of;
}
}
</script>
</body>
</html>
本博客所有文章除特别声明外,均采用
CC BY-NC-SA 4.0
许可协议。转载请注明来自喵喵知识园 !
评论
评论