为元素添加阴影效果
box-shadow:内阴影 横向便宜 纵向偏移 羽化 缩放 颜色;
内/外投影
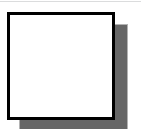
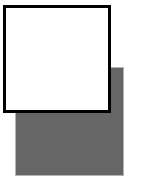
默认外投影
.shadow{
width: 5em;
height: 5em;
border: solid 3px #000000;
box-shadow: 10px 10px rgba(0,0,0,.6);
}
<div class="shadow"></div>
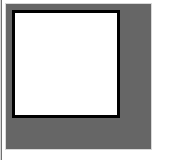
内投影(指定inset)
box-shadow: inset 10px 10px rgba(0,0,0,.6);
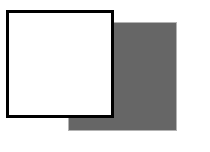
横向偏移
横向偏移参数大于纵向偏移参数
box-shadow: 50px 10px rgba(0,0,0,.6);
纵向偏移
box-shadow: 10px 50px rgba(0,0,0,.6);
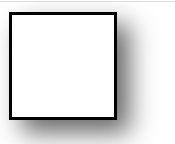
羽化
box-shadow: 10px 10px 20px rgba(0,0,0,.6);
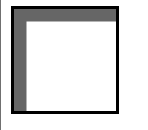
缩放
它用来缩放阴影大小。正值为增大负值为缩小
box-shadow: 10px 10px 0 15px rgba(0,0,0,.6);