<style>
.left{
width: 200px;
float: left;
background-color: pink;
}
.right{
width: 200px;
float: right;
background-color: pink;
}
.center{
margin: 0 200px; background-color: lightskyblue;
}
</style>
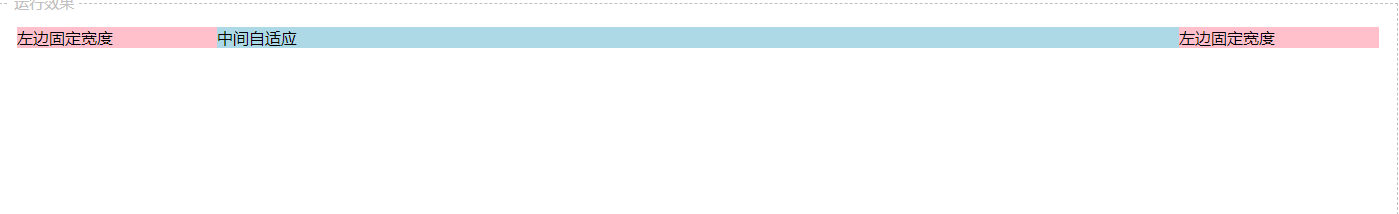
<div class="left">左边固定宽度</div>
<div class="right">右边固定宽度</div>
<div class="center">中间自适应</div>
本博客所有文章除特别声明外,均采用
CC BY-NC-SA 4.0
许可协议。转载请注明来自喵喵知识园 !
评论
评论