元素的display显示方式有多种,隐藏、块级、内联、内联-块级
隐藏
display:none; 使得被选择的元素隐藏,并且不占用原来的位置
块级
display:block; 表示块级元素
块级元素会自动在前面和后面加上换行,并且在其上的width和height也能够生效
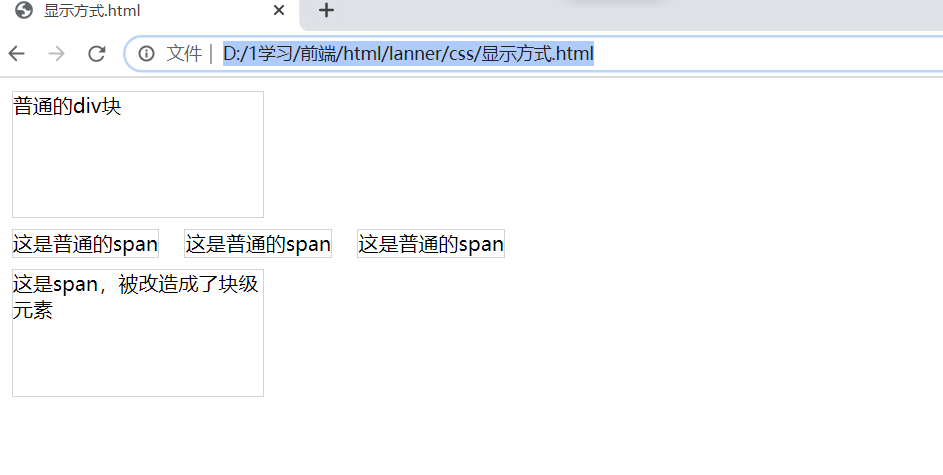
div默认是块级元素
span默认是内联元素(不会有换行,width和height也不会生效)
<style>
div,span{
border: 1px solid lightgray;
margin: 10px;
width: 200px;
height: 100px;}
.d{
display: block;
}
</style>
<div>普通的div块</div>
<span>这是普通的span</span><span>这是普通的span</span><span>这是普通的span</span>
<span class="d">
这是span,被改造成了块级元素
</span>
内联
display:inline; 表示内联元素
内联元素前后没有换行,并且在其上的width和height也无效。 其大小由其中的内容决定
div默认是块级元素
span默认是内联元素
<style>
div,span{
border:1px solid lightgray ;
margin:10px;
width: 200px;
height: 100px;
}
.s{
display: inline;/*设置内联元素*/
}
</style>
<span>这是普通span</span><span>这是普通span</span><span>这是普通span</span>
<div class="s">这是div,被改造成了内联元素</div>
内联-块级
内联是不换行,但是不能指定大小
块级时能指定大小,但是会换行
这里的大小是指元素的大小,比如div框的大小
有时候,需要元素处于同一行,同时还能指定大小,这个时候,就需要用到内联-块级 inline-block
<style>
span{
display: inline-block;
border: 1px solid lightgray;
margin: 10px;
width: 100px;
}
</style>
像这样,每个都能设置宽度,同时还能在同一行。
<br>
<span>张三</span>
<span>李四</span>
<span>王五</span>
<span>赵六</span>
其他
其他的显示方式像
list-item 显示为列表
table 显示为表格
inline-table 显示为前后无换行的表格
table-cell 显示为单元格
这些就不太常见了