文字向右浮动
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
属性:float
值: left,right
<style>
.f{
float: right;
}
</style>
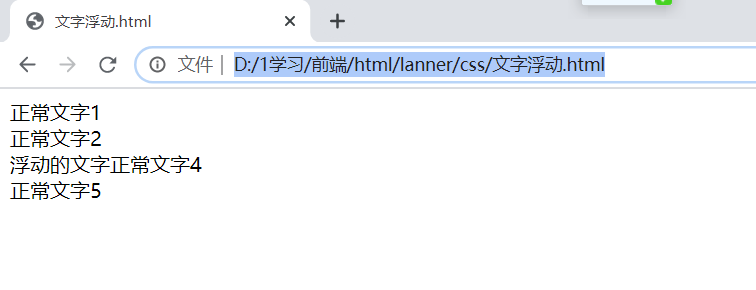
<div>正常文字1</div>
<div>正常文字2</div>
<div class="f">浮动的文字</div>
<div>正常文字4</div>
文字向左浮动
首先,向左浮动后,会把“坑”让出来,这个时候"正常的文字4“ 就会过来试图占这个坑,但是,发现 “浮动的文字”并没有走,结果,就只好排在它后面了
<style>
.f{
float: left;
}
</style>
<div>正常文字1</div>
<div>正常文字2</div>
<div class="f">浮动的文字</div>
<div>正常文字4</div>
<div>正常文字5</div>
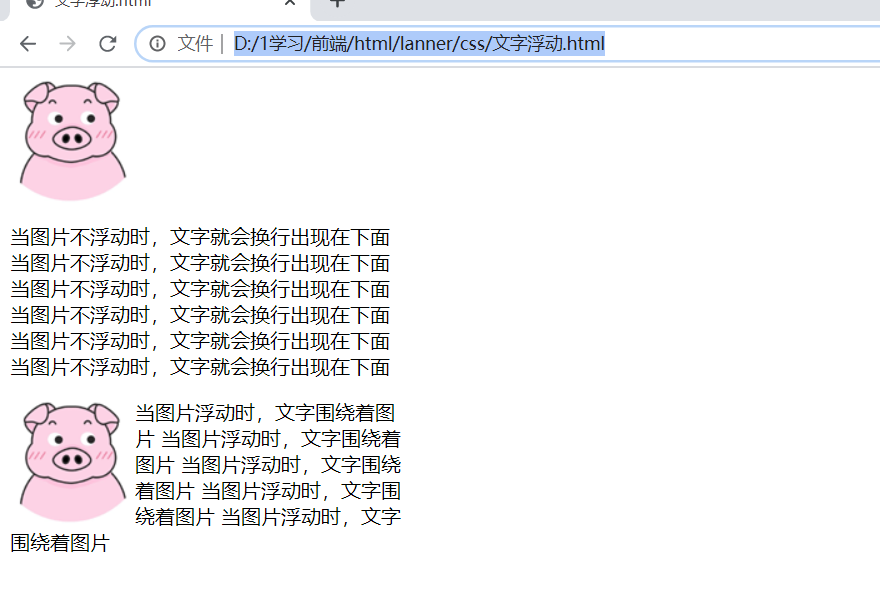
文字围绕图片
当图片不浮动时,文字就会换行出现在下面
当图片浮动时,文字围绕着图片
和步骤2一样,当图片浮动的时候,就会让出这个“坑”出来,这个时候文字就试图去填补这个“坑”,结果发现,尼玛,图片没走,那就只好围绕图片摆放了
<style>
.f{
float: left;
}
div{
width: 320px;
}
</style>
<div >
<img src="https://how2j.cn/example.gif"/>
<p> 当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
当图片不浮动时,文字就会换行出现在下面
</p>
</div>
<div >
<img class="f" src="https://how2j.cn/example.gif"/>
<p> 当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
</p>
</div>
文字不想围绕图片
<style>
.f{
float: left;
}
div{
width: 320px;
}
.clearp{
clear: left;
}
</style>
<div>
<img class="f" src="https://how2j.cn/example.gif">
<p>
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
当图片浮动时,文字围绕着图片
</p>
</div>
<div>
<img class="f" src="https://how2j.cn/example.gif">
<p class="clearp">
当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
当图片浮动时,文字却不想围绕图片
</p>
</div>
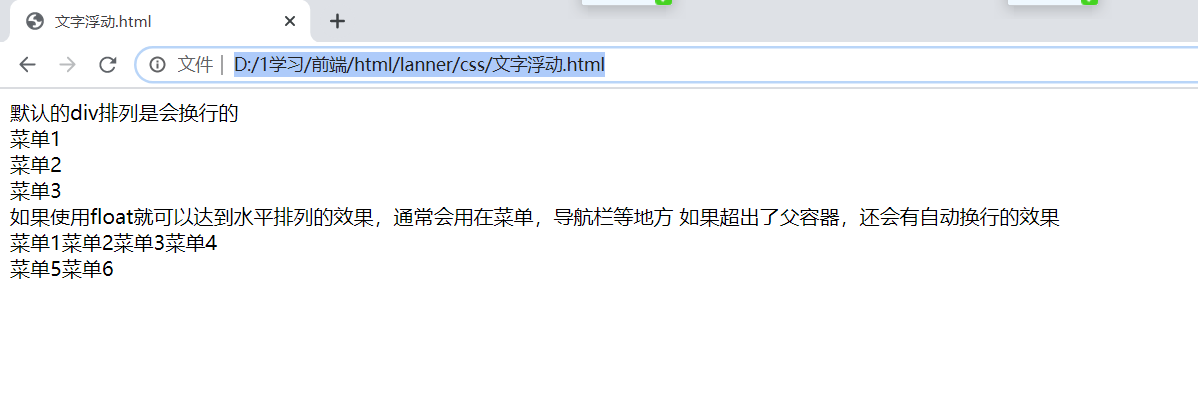
水平排列div
默认的div排列是会换行的
如果使用float就可以达到水平排列的效果,通常会用在菜单,导航栏等地方
如果超出了父容器,还会有自动换行的效果
<style>
div#floatingDiv{
width: 200px;
}
div#floatingDiv div{
float: left;
}
</style>
默认的div排列是会换行的
<div>
菜单1
</div>
<div2>
菜单2
</div2>
<div>
菜单3
</div>
如果使用float就可以达到水平排列的效果,通常会用在菜单,导航栏等地方
如果超出了父容器,还会有自动换行的效果
<div id="floatingDiv">
<div>
菜单1
</div>
<div>
菜单2
</div>
<div>
菜单3
</div>
<div>
菜单4
</div>
<div>
菜单5
</div>
<div>
菜单6
</div>
</div>