如果把所有的css都写在html文件里面,一旦样式比较多的时候,就会显得不易维护
这个时候就会选择把所有的css内容,放在一个独立文件里
然后在html中引用该文件
通常这个文件会被命名为style.css
直接在html里面写样式
<style>
.p1{
color:red;
}
.span1{
color:blue;
}
</style>
<p class="p1">红色</p>
<span class="span1">蓝色</span>
把样式写在head头文件里面
<style>
div.d{
display: none;
}
div.v{visibility: hidden;}
</style>
<div>可见的div1</div></div>
<div class="d">隐藏的div2,使用display:none隐藏</div>
<div>可见的div3</div>
<div class="v">隐藏的div4,使用visibility:hidden隐藏</div>
<div>可见的div5</div>
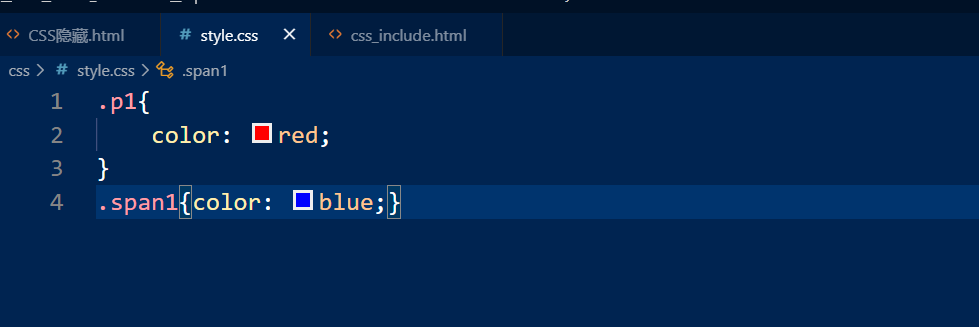
把样式代码写在style.css,并在html中包含它
.p1{
color: red;
}
.span1{color: blue;}
================================================
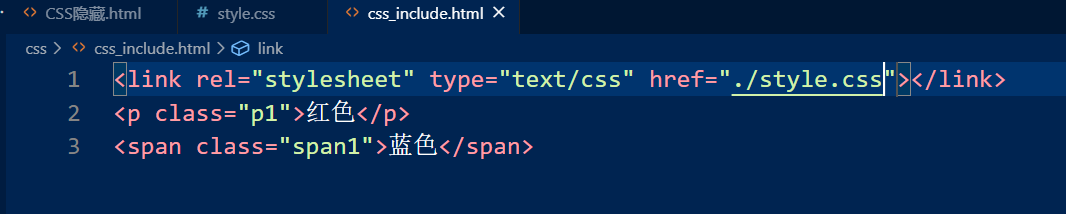
<link rel="stylesheet" type="text/css" href="./style.css"></link>
<p class="p1">红色</p>
<span class="span1">蓝色</span>
本地文件引入
在测试的时候,大家写的css文件都是放在本地的,比如d:/style.css
这时就应该写成
href="file://d:/style.css"