元素内边距
指的是元素里的内容与边框之间的距离
属性:
padding-left: 左内边距
padding-right: 右内边距
padding-top: 上内边距
padding-bottom: 下内边距
padding: 上 右 下 左
左内边距
属性:padding-left
值:数字
指的是,元素中的内容,与边框之间的距离
<style>
span.red{
border: 5px solid red;
background-color: green;
}
span.pad-left{
border: 5px solid red;
background-color: green;
padding-left: 50px;
}
</style>
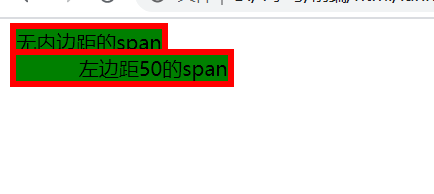
<span class="red">无内边距的span</span><br/>
<span class="pad-left">左边距50的span</span>
内边距,写1个和写4个的区别
属性:padding
值:如果只写一个,即四个方向的值
值:如果写四个,即四个方向的值
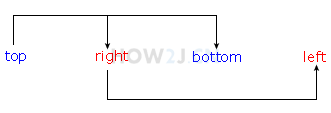
上 右 下 左,依顺时针的方向依次赋值
<style>
.pad-left-one{
border: 5px solid red;
background-color: green;
padding: 20;
}
.pad-left-four{
border: 5px solid red;
background-color:green;
padding: 10 20 30 40;
}
</style>
<span class="pad-left-one"> padding:50d span </span><br/> <br/>
<span class="pad-left-four"> padding:10 20 30 40 的span</span>
当内边距的值少于4个的时候
如果缺少左内边距的值,则使用右内边距的值。
如果缺少下内边距的值,则使用上内边距的值。
如果缺少右内边距的值,则使用上内边距的值。