
jquery是什么?
答:他是个函数
Jquery中文文档。
下载 :
找到CDN下载然后选择版本,有压缩版本和未压缩版本。
对着两个选项之一 单击右键,在新网页或者新标签中打开之后就可以看到jQuery的代码 ,再Ctrl + S保存到本地就可以了。
然后放到项目文件夹下使用的时候调用就好了
JQuery核心函数
$是jquery的核心函数能完成jquery的很多功能。
$()就是调用$这个函数
1.传入参数为[函数]时:
表示页面加载完成之后。相当于window.onload=function(){}
2.传入参数为[html字符串]时:
会对我们创建这个html标签对象
3.传入参数为[选择器字符串]时:
$("#id属性值"); id选择器,根据id查询标签对象
$("标签名"); 标签名选择器,根据指定的标签名查询标签对象
$(".class属性值"); 类型选择器,可以根据class属性查询标签对象
4.传入参数为[DOM对象]时:
会把这个dom对象转换为jQuery对象
jQuery对象的本质是什么?
jQuery对象是DOM对象的数组+jQuery提供的一系列功能函数。
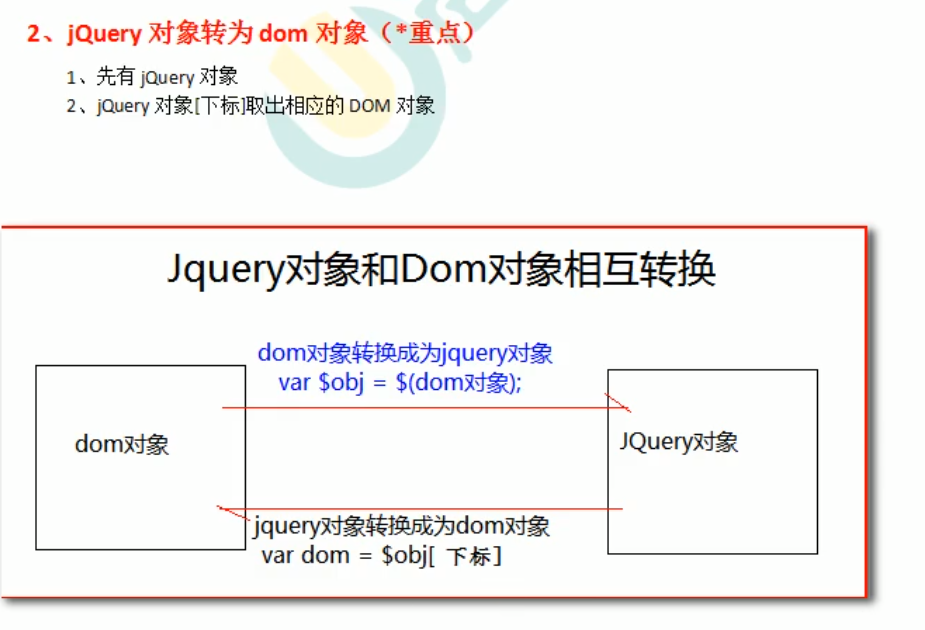
DOM对象与jQuery对象的相互转换
选择器的多重选择
使用选择器选择两个或者两个以上的数据时,需要用, 逗号 隔开。
栗子:
选择所有的 span 元素和id为two的元素
$("span,#two")如果使用选择器选择多个条件时用:冒号隔开。
$("div:not(:animated):last")
函数
val()不加参数是调用值,加了参数是赋值。
each()方法是用来遍历元素的方法。
注:遍历的function函数中有一个this对象,这个this对象,就算遍历当前到的dom对象。






